Over the years, I’ve occasionally worked on a project or have come across something that could be useful in the future or to others, The problem was that I didn’t have a personal wiki or a well thought out notes system.
I originally purchased this domain purely for an email address, the root domain - mattkerrison.com didn’t resolve to anything. Wordpress blogs & having the reliance on servers to run a blog never interested me, so when I came across hugo a few years ago, I decided to give it a crack.
The requirements I had were:
- Low maintainence
- Templated formatting of content
- Technology agnostic
- Fast
- Low / Free hosting costs
A setup involving Hugo + Github + Netlify acomplished all of these requirements, and has made it suprisingly easy to manage.
How it works
As I mentioned above, this website is built using 3 main components.
Hugo - A static site framework
Github - Version control & repository
Netlify - Runs Hugo build commands & provides CDN services

But what is a static site!?
A static site uses JAMstack (JavaScript, API’s & Markup) opposed to architectures such as LAMPstack.
Static sites utilise Client side processing Instead of a Server side (Databases & Scripting languages like PHP) which Wordpress is based on.
What does this mean? for one, static sites are generally faster to load, as by design, they’re light weight.
This does come with some caveats however, As the site is reliant on client side processesing, you can be limited by ‘dynamic content’ things such as login & contact forms require some planning and are not quite as simple to implement as it would be in Wordpress.
Hugo
A few years ago, a number of projects (Hugo, Jekyll, Gatsby) started coming onto the scene with the goal of creating a framework for building static sites.
For no particular reason at the time, I opted for Hugo, it’s touted as “The world’s fastest framework for building websites”, written in go (jekyll uses ruby), open source and uses markdown for content.
Jekyll is probably the most popular framework, it’s the engine behind Github pages. However it’s known to have slower build times when websites grow, not likely a problem for myself, but Hugo seemed to be a solid up-and-comer at the time.
Hugo is pretty simple to get started, on a mac with homebrew, just:
|
|
And then cd into a directory you want to create the site and run:
|
|
Add a theme (I based mine on the pickles theme, but have modified it significantly) and the site is ready to add content.
Start the site by running:
|
|
from inside the site’s directory.
I like to work with the site directory in VSCode with the local site running & refreshing on each change, it’s super fast:
My site isn’t large by any stretch of the imagination, but Hugo is able to build the entire site in 153ms!
Content is in markdown format inside the /content directory, once a post has been created, the site can be built into static html / css / js files by running:
|
|
By default the output will be in the ./public/ directory, This quick start guide goes into further detail.
When working with the Hugo / Github / Netlify process, Netlify handles the build function of the site, so I never run the last command myself.
Github
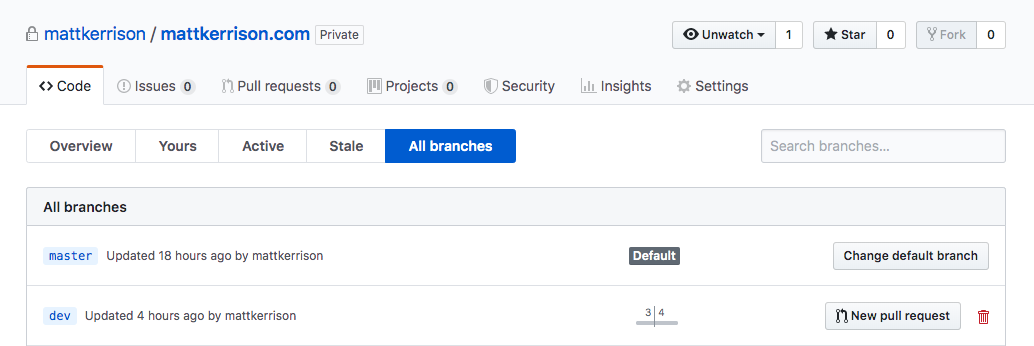
Not a great deal to be said about Github. Once I’m happy with the site, I generally commit changes to a /dev branch (this will be relevant later) and let Github do it’s thing.
Previously the biggest downside to hosting the code in github was that only paid accounts could make repositories private. It wasn’t a big deal, but if draft posts etc were commited, they were technically free to be viewed, being able to make the repo private gives more control over drafts and dev branches.

Netlify
Netlify is what brings everything together (and it’s free!). Through webhooks, when a github commit is made, it triggers netlify to grab the updated code, spin up a docker container and run the build command. Once hugo has generated the static files, it’s then hosted on what I think is a combination of underlying AWS S3 buckets & Cloudfront.
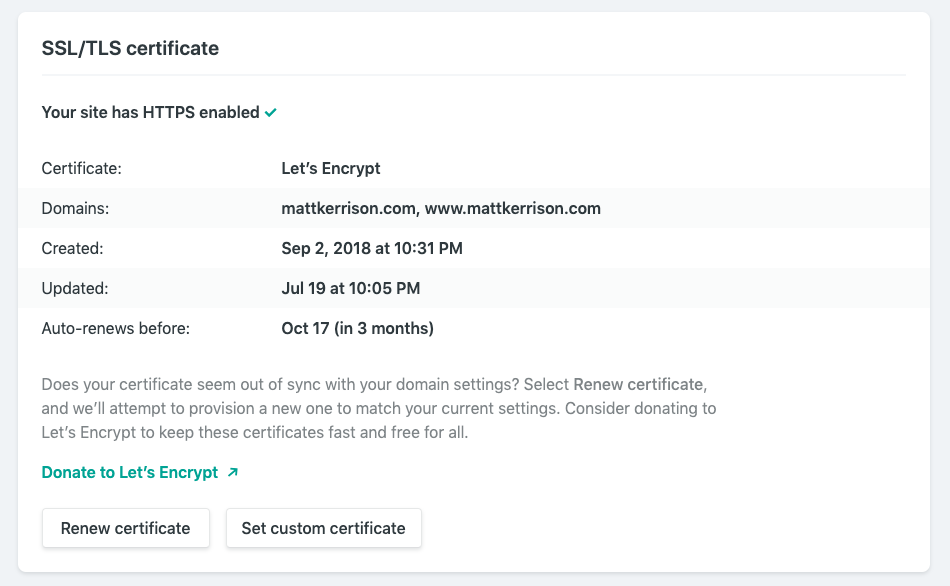
What’s really cool though is the number of additional things Netlify offers, for one, it can auto renew Let’s Encrypt certifications, enabling HTTPS on the site:

And provide dynamic functionality, through Forms, Identity and Functions (which is backed by AWS Lambda).
Another handy thing is the ability to setup branch deploys parallel to the master. This allows me to test publish posts & site changes and see them exactly as they will be in production, when I’m happy I simply merge dev into master and my production site is updated.
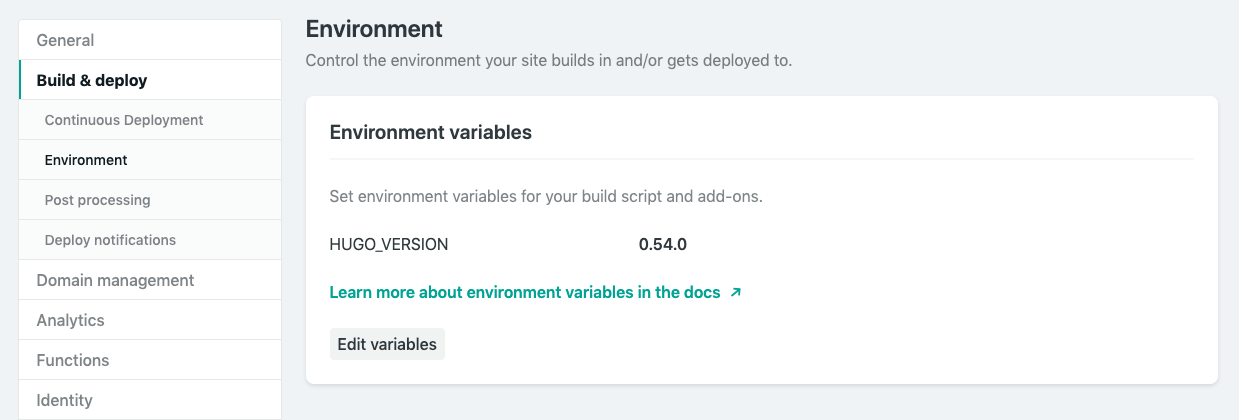
Something to be wary of, is keeping the version of Hugo used locally the same as your Netlify build command.
I orginally built this site when hugo 0.19 was out, now at the time of writing it’s up to 0.55.6 and alot has changed!
If something looks different once published vs the local enviroment, this is almost certainly the culprit.
I have set an Enviroment variable in the build & deploy settings inside Netlify to make sure that when newer versions of Hugo are released, the site is still built with the version I’m familiar with.

Content Management
‘This sounds cool and all, but how do I write a post without having to open a code editor?'
I think there’s a couple of reasons why JAMstack websites haven’t taken off as much as platforms like Wordpress, however the largest reason is it’s ease of use. When I saw the performance of JAMstack sites, I was convinced it was worth exploring & learning the processes, however Content Management is still far easier on traditional blog platforms. There are some projects that exist which act as a web based CMS platorm. So far I’m yet to see one quite as functional as a Wordpress console, however they are improving rapidly.
I opted to use Netlify CMS, however there are several other options out there such as Forestry. To use Netlify CMS, all that’s needed is to create a folder & two files inside the /static directory:
|
|
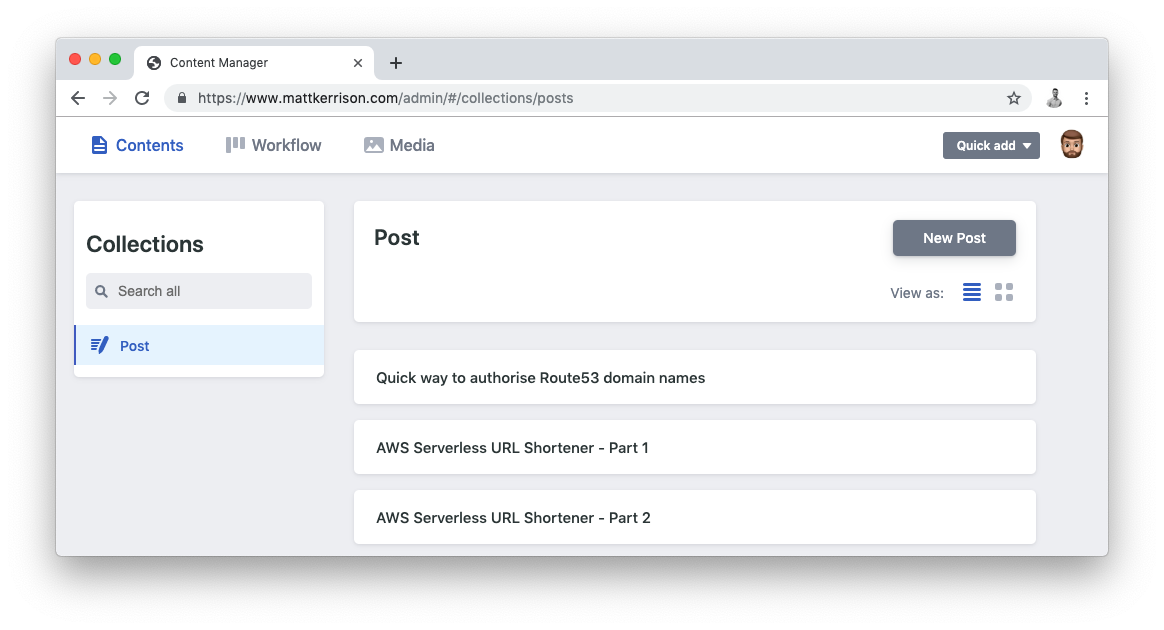
The full details are here, once setup, the CMS panel is accessed by www.yoursite.com/admin, authentication is handled by github, it all works very seamlessly.
This is the view once logged in:

The cool thing about the CMS is it’s only a JS file. When a new post is created, it opens a branch and when you click save, it commits that to the branch, and if branch deploys are enabled, this automatically gets Netlify to kick off a preview build. Once the draft is ready to be published, the CMS branch is merged into the master and the production site in updated.
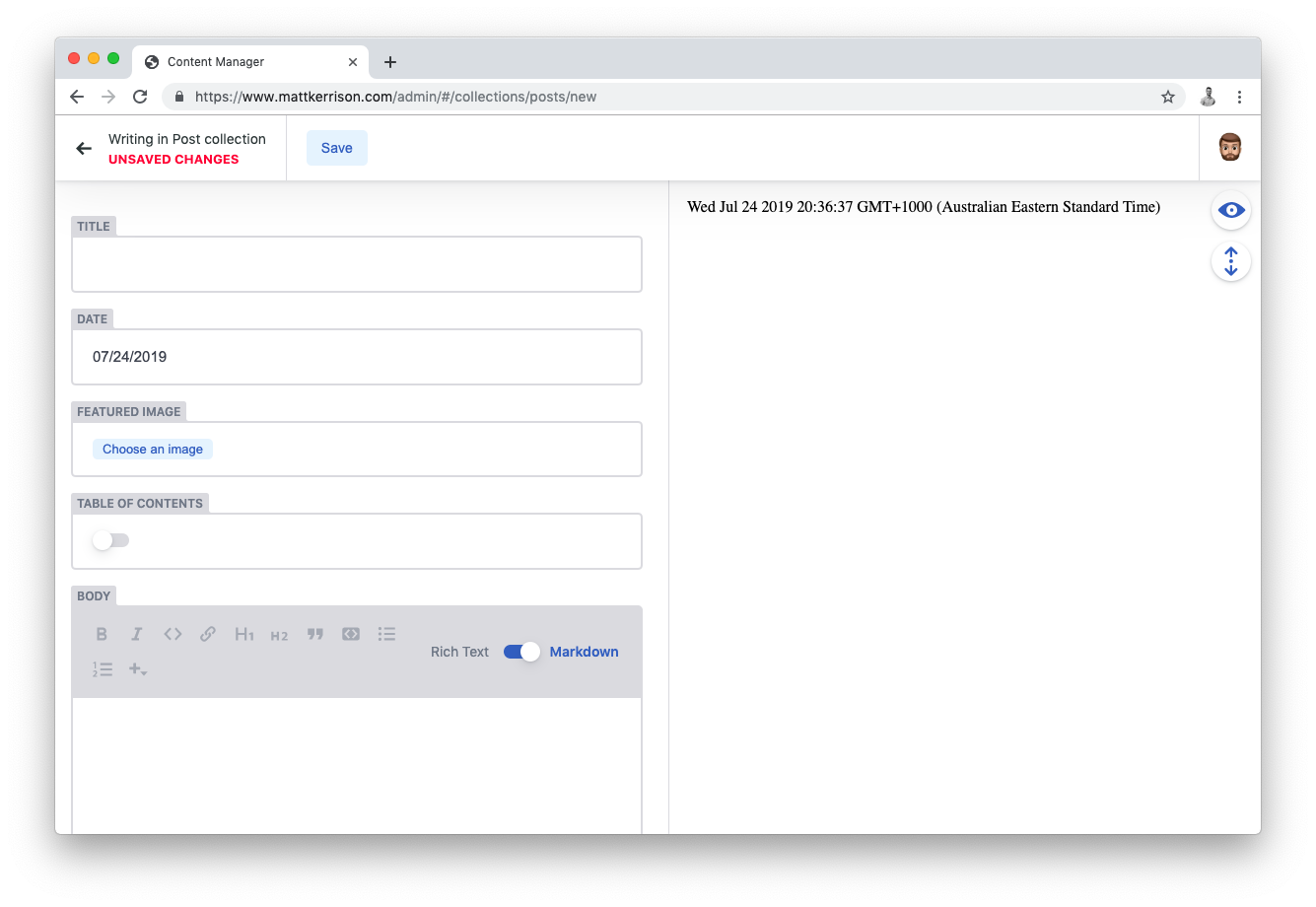
Markdown posts contain Front matter, these variables tell Hugo what date the post was made and what the title is.
It can also contain custom variables, for example, specififying a particular image to be used when a social media link is created, or to specifify whether a Table of Contents is required.
The problem with using Netlify CMS is out of the box, it only have very basic fields to enter front matter, unless you want to switch to markdown editor and manually enter it.
Fortunately these fields can be customised to the front matter variables required, these options are known as Widgets:

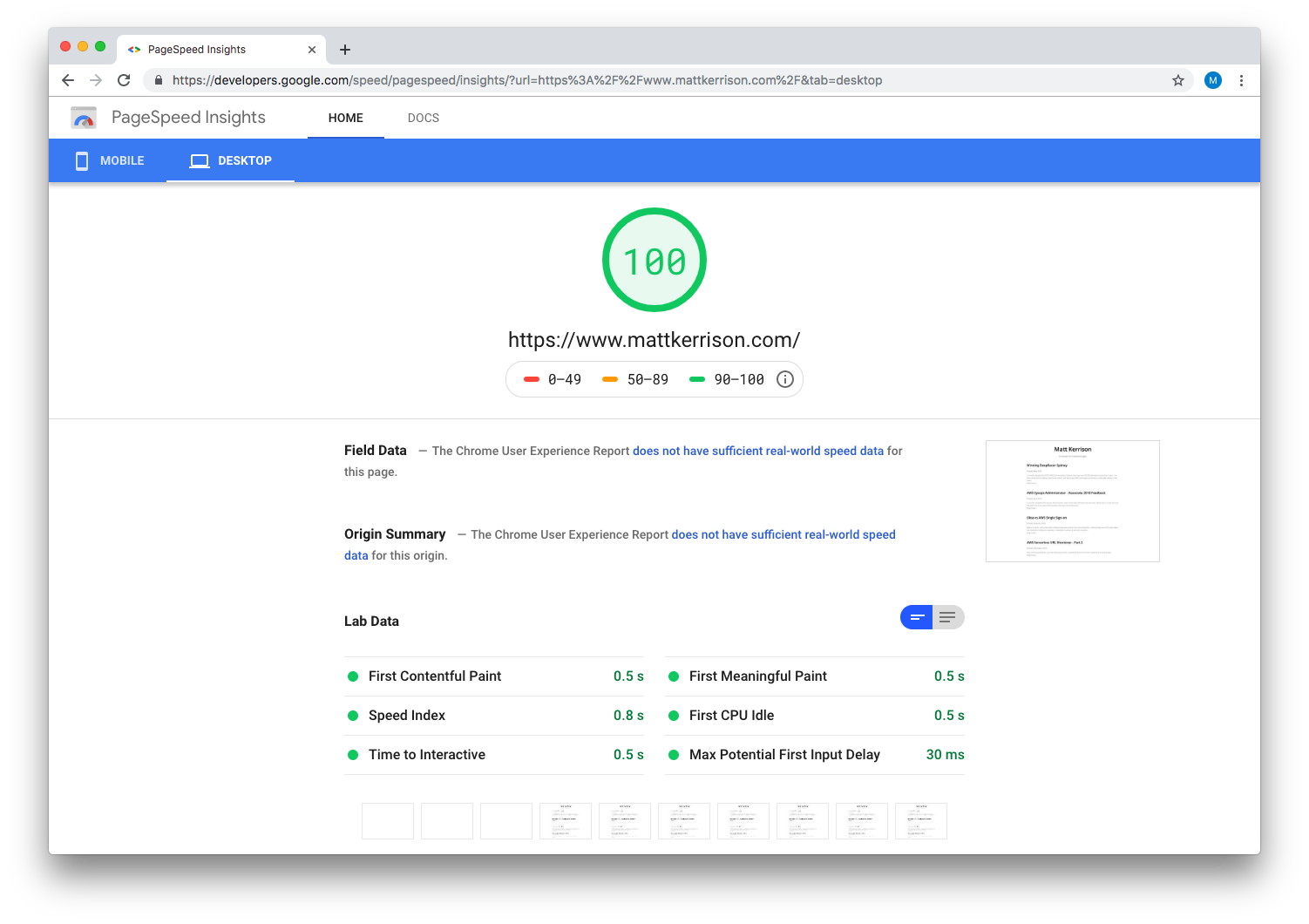
The Result
The result of all of the above is $0 in running costs, simple management and a really fast site:

100/100 is a pretty great result, and considering it’s built and hosted for free, it’s an excellent solution to my needs.
Projects such as Netlify CMS are really starting to bridge the gap between traditional blog & website platforms. It’s not quite 1-to-1 yet, but it’s making quick progress.