Part 2 of this guide goes over the finishing touches, including a GUI for the URL shortener & enabling https.
Amazon Certificate Manager
As long as you have your url hosted in Route53, you can utilise Amazon’s free https service.
To start with, navigate to Amazon Certificate Manager and ensure you’re in the North Virginia - US East region (API Gateway only allows certificates from this region).
If you’re like me and are only using this domain name for this url shortener, you may not have emails setup for the domain.
This handy S3 method will do the job for the required domain authorisation.
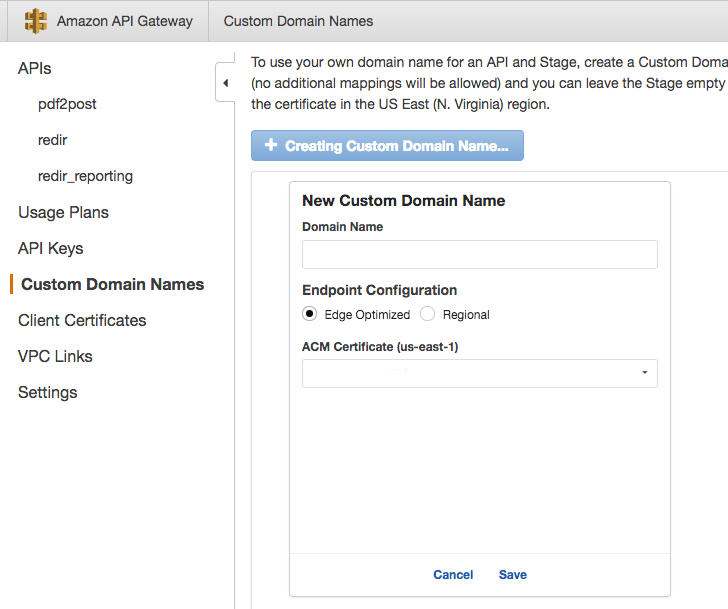
Then, inside API Gateway, navigate to Custom Domain Names and select Create Custom Domain Name:

In the settings enter:
- Your Domain Name
- Select Edge Optimized
- Select your ACM Certificate for your domain
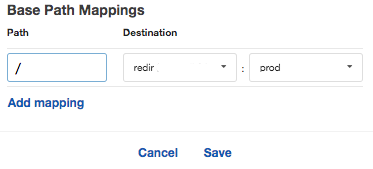
Then under Base Path Mappings, enter / as Path, the destination as your API with production selected:

Testing
Now you should be able to create a test short url, try a curl request like below:
|
|
You should get a https short url returned, try entering the url into a browser and it should redirect to the long url.
GUI
Whilst curl requests are fine, another requirement of this tool was for the sales staff to be able to create short urls adhoc. This meant creating a gui, fortunately as we’ve developed a full API and AWS allows static site hosting via S3, this is an easy task.
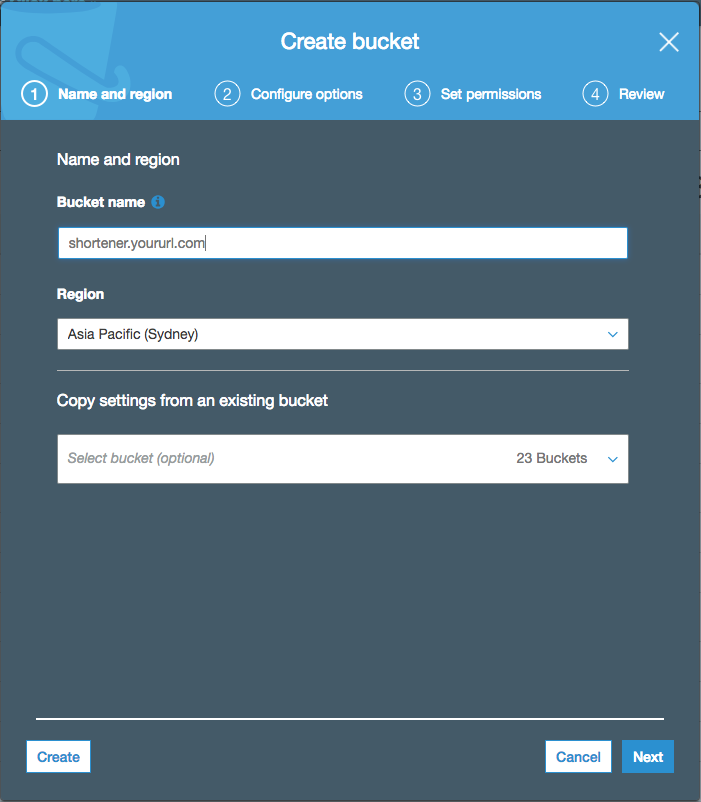
In S3, create a new bucket with a name similar to shortener.yoururl.com, this will be the gui’s web address. Leave the rest of the settings as default.

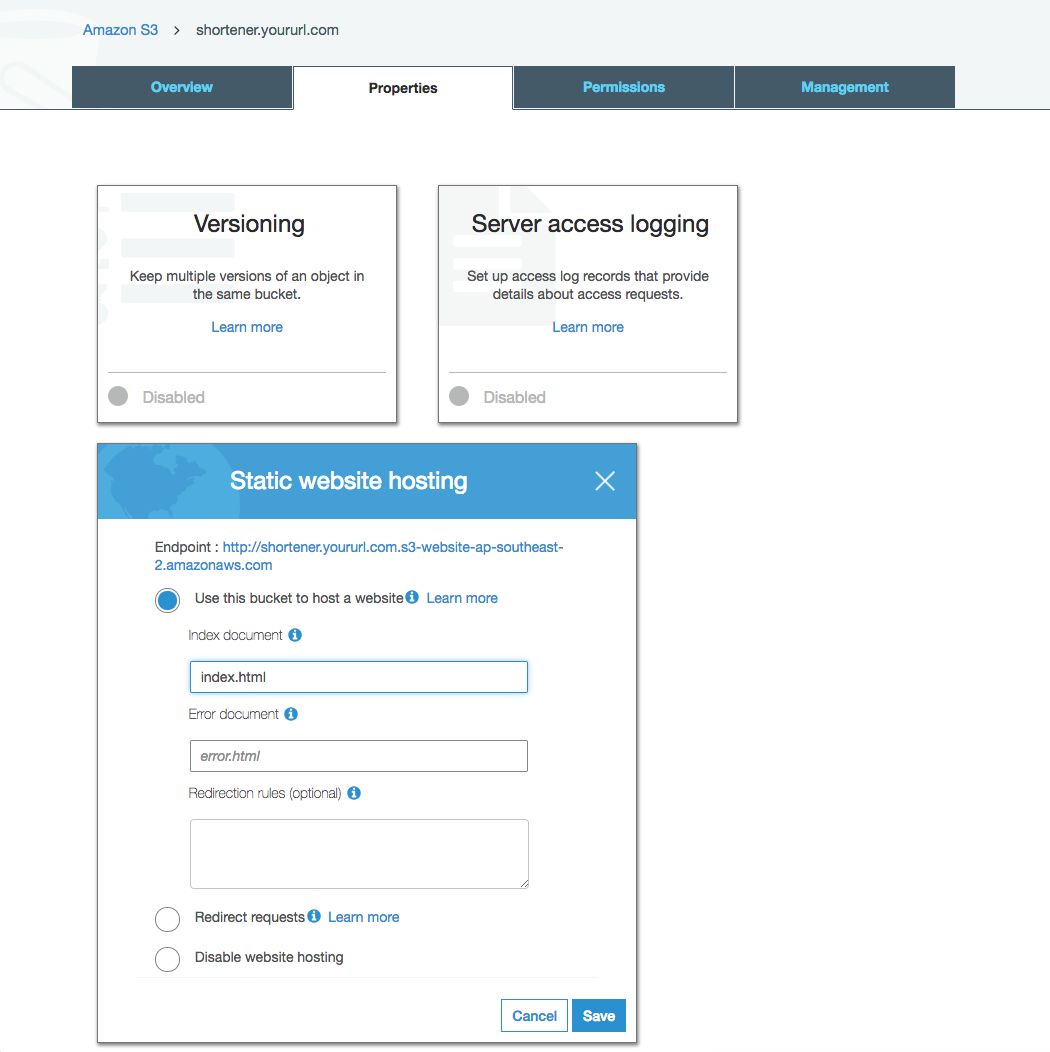
Navigate to the bucket’s properties and enable Static website hosting Under Index document enter index.html

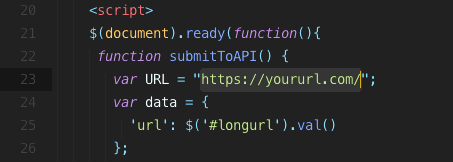
Download the website from here Edit the index.html on line 23 to your url:

Then upload the site to your bucket.
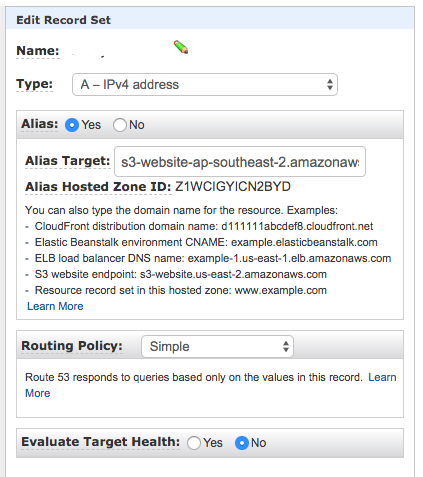
Navigate to Route53 to create the url for your bucket. Create an A record with the same name as your newly created bucket, Select Alias and then enter the S3 website endpoint:

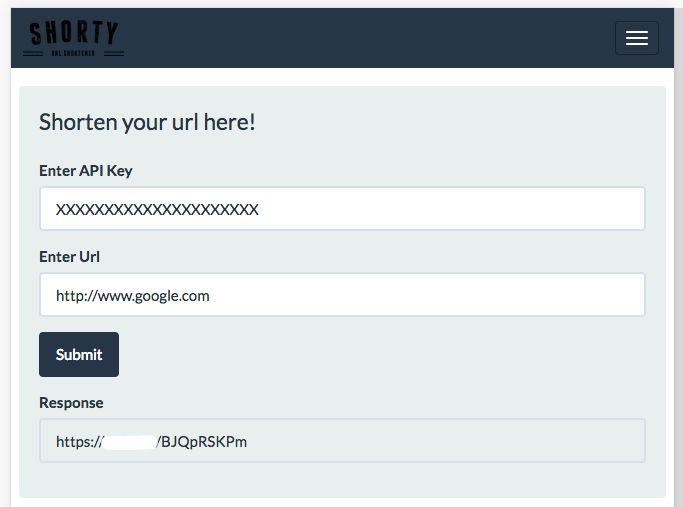
You should then be able to navigate to the url, enter your API key and a url (remember to include http:// or https://) and it will return a shortened url:

Reporting
Whilst you can go into the Dynamodb table and lookup clicks for a short url, we wanted something programatic so other systems could poll data.
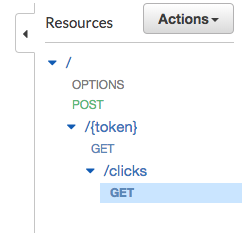
Navigate to API Gateway and create a sub method of {token} called clicks:

Then upload this lambda function and link it as the Integration Request.
Now when you submit a curl request like:
|
|
The lambda function will return the number of clicks for that short url.